1.IconNet:スマホ画面上のアイコンを検出して音声でアプリ操作を可能にする(1/2)まとめ
・Android用アプリのVoice Accessを使用するとユーザーは口頭で指示してアプリ操作可能
・アイコン情報を提供していないアプリもあるので音声操作できないアプリも存在する
・IconNetはスクリーンショットのみに基づいて、31の異なるアイコンを検出してこれを解決
2.IconNetとは?
以下、ai.googleblog.comより「Improving Mobile App Accessibility with Icon Detection」の意訳です。元記事の投稿は2021年1月28日、Gilles BaechlerさんとSrinivas Sunkaraさんによる投稿です。
音声操作に対応していないアプリも音声操作可能にするための技術です。スマホ操作を機械学習で改良する試みは過去にも色々ありました。
Pixel 4のタッチ操作を機械学習で改良
Seq2act:機械学習でスマホ操作を人間の代わりに実行する
ディープラーニングを利用してスマホのユーザインタフェースを改善
Android 9 Pie:AIの力でスマートでシンプルな操作を実現
どれも派手ではなくとも地味にスゴイのですが、今回のお話は「クラウド上で実行される事が前提の大きいモデルをオンデバイスで動かした際のエンジニアリングノウハウの塊」のような非常に参考になるお話だなと思います。
アイキャッチ画像のクレジットはPhoto by Daria Nepriakhina on Unsplash
Android用アプリのVoice Accessを使用すると、ユーザーは口頭で指示するだけで、Androidデバイスを手を使わずに操作できます。Voice Accessを正しく機能させるには、画面上のアイコンなどのユーザーインターフェイス要素(UI:User Interface)にユーザー補助用のラベルを付ける必要があります。
このラベルは高い信頼性が求められますが、オペレーティングシステムがUIを定義する際に内部的に使用しているアクセシビリティツリー(accessibility tree)を介して提供されます。
残念ながら、多くのアプリでは、UI要素(画像やアイコン)に適切なラベルを常に付与できるとは限りません。これはVoice Accessの使いやすさを低下させます。

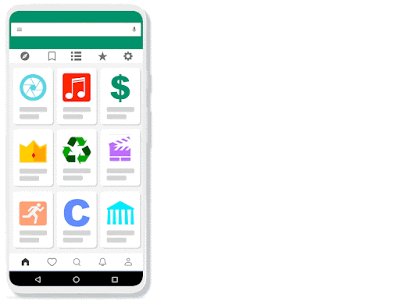
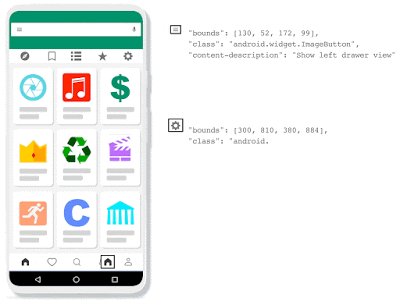
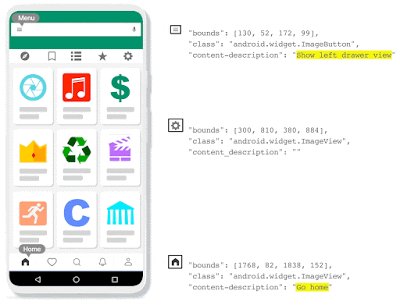
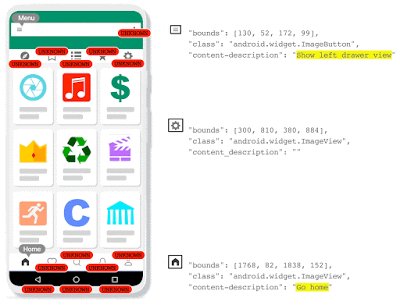
Voice Accessアプリは、ビューの階層構造から要素を抽出して、さまざまなUI要素に局所的な注釈を付けます。要素が明示的なコンテンツの説明を持つ場合は正確な説明を提供できます。その一方、コンテンツの説明がない場合、認識されない要素が多くなり、一部のアプリではVoice Accessで実行できる機能が損なわれる可能性があります。
この課題に対処するには、アイコンに適切なアクセシビリティ用ラベルが付けられているかどうかに関係なく、画面に表示される画素値のみを使用してアイコンを自動的に検出できるシステムが必要です。
このトピックに関するわずかな先行研究は、通常、分類器を使用しています。言語モデルと組み合わせて、UI要素からクラスと属性を推測することもあります。ただし、これらの分類器は引き続きアクセシビリティツリーの情報を元にUI要素の境界ボックスを取得するので、適切なラベルが存在しない場合は失敗します。
本稿では、Voice Accessの最新バージョンの一部としてリリースされた、使用されているアプリの基本構造にとらわれない方法で画面上のアイコンを自動的に検出できる視覚ベースのオブジェクト検出モデルであるIconNetについて説明します。
IconNetは、スクリーンショットのみに基づいて、31の異なるアイコンタイプ(まもなく70を超えるタイプに拡張される予定)を検出できます。IconNetは、モバイル環境向けにデバイス上で直接実行するように最適化されており、コンパクトなサイズと高速な推論時間により、自然なユーザー体験を実現します。現在のIconNetモデルは、Pixel 3aで9FPSで実行可能で94.2%のmAP(mean average precision)を達成しています。
Voice Access 5.0:IconNetによって検出されたアイコンを名前を使って参照できるようになりました。
スクリーンショット内のアイコンの検出
技術的な観点からは、アプリ画面内のアイコンを検出する問題は、自然画像内の物体を検出する従来の物体検出に似ています。個々のアイコンがモデルによってその場所とサイズを元にラベル付けされるという点ではまさに物体検出の問題となります。
しかし、他の点では、全く異なります。アイコンは通常、比較的基本的な幾何学的形状と限られた範囲の色を持つ小さな物体であり、アプリの画面は、より構造化され、幾何学的であるという点で自然の画像とは大きく異なります。
Voice Accessアプリ用にスマートフォン上で実行可能なUI要素検出器の開発における重要な課題は、ユーザーのプライバシーを保護しながら、上位機種から下位機種まで様々な性能のスマートフォン上で実行できる必要があることです。
ユーザー体験を高速化するには、推論の待ち時間が短い軽量モデルが必要です。Voice Accessは、ユーザーからの発話(「カメラをタップ」、「ラベルを表示」など)に応じてラベルを使用する必要があるため、推論時間を短く(Pixel 3Aでは150ミリ秒未満)、 モデルサイズも10MB未満に抑える必要があります。
IconNet
IconNetは、入力画像から特徴表現を抽出し、適切な境界ボックスの中心とサイズを(ヒートマップの形式で)予測する新しいCenterNetアーキテクチャに基づいています。CenterNetは、UI要素が単純で対称的な幾何学的形状で構成されており、自然な画像よりも中心を識別しやすいため、この用途に特に適しています。
使用される合計損失(total loss)は、アイコンサイズ用の標準的なL1損失と、中心予測用に修正したCornerNetの焦点損失(Focal loss)の組み合わせです。後者は、アイコン間の出現割合の不均衡に対処します。一般的に良く見かけるアイコン(例:「戻る矢印」、「メニュー」、「もっと見る」、「☆印」)とあまり見かける事がないアイコン(「通話の終了」、「削除」、「アプリの起動」など)の不均衡です。
バックボーン候補として幾つかのモデル(MobileNet、ResNet、UNetなど)を試した後、アイコンとUI要素の検出に合わせたバックボーンを設計するための開始点として最も有望なサーバー用アーキテクチャであるHourglass(砂時計)を選択しました。
このアーキテクチャは完全にサーバー上で実行されるように最適化されたモデルであり、素のHourglassバックボーンは、サイズが大きく、推論時間が遅いため、モバイルデバイス上で実行されるモデルの選択肢には成り得ませんでした。
3.IconNet:スマホ画面上のアイコンを検出して音声でアプリ操作を可能にする(1/2)関連リンク
1)ai.googleblog.com
Improving Mobile App Accessibility with Icon Detection
2)play.google.com
Voice Access
3)arxiv.org
Stacked Hourglass Networks for Human Pose Estimation
Objects as Points
Unblind Your Apps: Predicting Natural-Language Labels for Mobile GUI Components by Deep Learning