1.AnimateDiffで静止画から動画を作る4つの方法まとめ
・AnimateDiffを使って動画を作る手法は直近で大きく進化しており従来手法とかなり動かし方も変わってきている
・直近話題になったAnimateDiffは参照画像を渡す事で動画内の物体の動きを従来より細かく制御できるようになっている
・具体的な動かし方は様々な人が様々な手法を試行錯誤している段階。現時点で判明している動かし方を可能な限りまとめた
2.AnimateDiffとは?
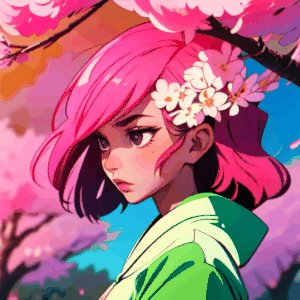
AnimateDiffは「画像生成AIを使って作った静止画」に動きを与える事ができるツールです。
AIを使って動画を作成するツールは他にもありますが、AnimateDiffは、他のツールより比較的時間的に一貫した(つまりチラツキが少ない)動画をスムーズに作成できる事で注目を集めてきました。
しかし、例によって進化が早すぎて情報が錯そうしているので可能な限り、私の現状認識をまとめました。直近のAnimateDiffのアップデートの速度はすさまじく、本記事も下手をしたら数日で古い情報になってしまうくらいの勢いですが、熟読する事で状況把握と基礎知識は得られると思います。
AnimateDiffの進化の歴史
従来のAnimateDiff
AnimateDiffは単体で動画を生成するツールではありません。
画像生成AIとペアで動き、画像生成AIがプロンプトに基づいて作成した静止画にモーションモデルで動きを与えて動画化する仕組みです。
そのため、プロンプトで動きを細かく指定する事は難しく、瞬きや背景の桜吹雪など、静止画に動きを与えるような動画がほとんどでした。この手法は英語圏だとImg2Gifと表記される事があります。
現時点では元論文の筆者等が公開した公式モーションモデルは3つあります。mm_sd_v15_v2.ckptは5日前にリリースされたばかりです。
mm_sd_v14.ckpt 大きな動きが実現できるがやや制御が難しく不安定
mm_sd_v15.ckpt 動きは大きくないがより安定している。動画内に「Shutterstock」の透かしが大きく表示されてしまう事がある
mm_sd_v15_v2.ckpt より大きな解像度とバッチ サイズでトレーニングされ、従来モデルより品質が大幅に向上したというフレコミ
大きな動きが実現できるので現在でもmm_sd_v14.ckptを使っている人は多く、また第三者が作成したモーションモデルも公開されています。
画像生成AIとしては通常のStable Diffusion1.5ベースのカスタムモデルを使用できます。(最近発表されたStable Diffusion XLでAnimateDiffを動かす事はまだできません。Stable Diffusion XL用のモーションモデルがないためです)
そのため1.5用のLoRA(追加学習させて特定のキャラクターやスタイルを生成できるようにする仕組み)を使ってAnimateDiffで特定のキャラクターを動かす事も出来ます。しかし、まだレイヤーレベルでLoRAを細かく制御するような仕組みはないため、キャラクターっぽさと動画の品質、動きのバランスを制御する事が難しいです。
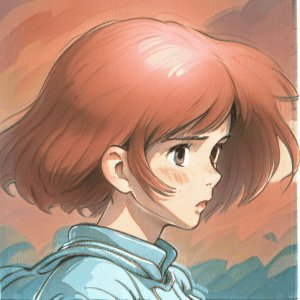
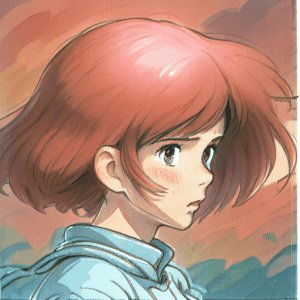
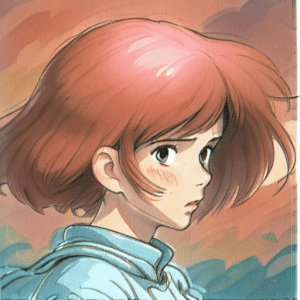
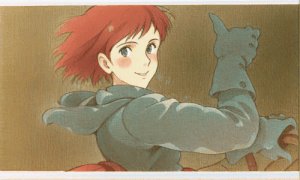
以下の例のようにナウシカ用のLoRAを使って強度を強めると背景がぼやけてしまったり、弱めるとナウシカっぽさが薄れてしまうなど、バランスを取るのが難しいのです。
直近話題になったAnimateDiff
そして、最近の試みとして一番最初のフレームと最後のフレームを画像で与える + ControlNetと連携する事で動画内の物体の動きを大まかに制御する手法が考案(TDS_さんという日本の方が最初に発案した模様)されて注目を集めています。この手法は英語圏ではInterpolation(補間)と表記される事があります。
原理的には「一番最初のフレームと最後のフレームを参考にイイ感じに中間を補間して!」とやっているので、シュパッと!動く感じの動画になります。
なお、インターネット等から取得した(つまり、自分で生成していない)画像を元に動画を作るのは難しいです。
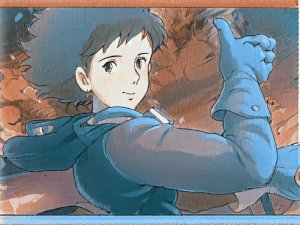
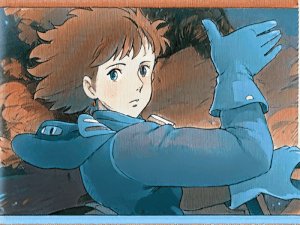
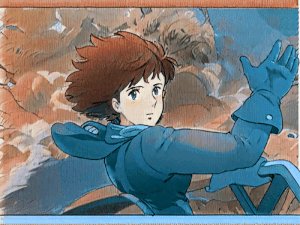
「使っている画像生成AIモデル+モーションモデル」に「与えたフレームと同等の画像を作れる能力」がなければ、以下のようにあまり似てない動画になってしまいます。そのため、Reference-only ControlNetなどを使って似た画像を自分で改めて生成し、生成した画像をフレームとして与える手法などが考案されています。

(もののけ姫ファンの方には申し訳ないですが、元動画の作画も結構崩れているシーンでありまして、サンの表情は私の技量不足のせいだけではないです)
私自身でも、最初と終わりのフレームだけではなく複数のキーフレームを与える手法を試みてみましたが、いまのところ、背景がビカビカしてしまう事が防げず、まだ汎用的で参考になるようなベストプラクティスを見つける事は出来ていません。
また、更に直近のアプローチとして、
1)ControlNetで時間的に一貫した連続画像をあらかじめ作成する
2)1)で作った画像群をanimatediffで繋げて動画化する
という二段階手法も考案されています。LoRAを使わなけれほとんどチラツキがない、安定した綺麗な動画が出来ます。直近で「凄い!」と思った動画があったらおそらくこの手法、もしくはこの手法の派生版です。英語圏ではTxt2img with Initial ControlNet inputと表記される事があります。
現在、良く知られている制御方法は2つ、ControlNet OpenposeとControlNet Lineartを使った例を以下で紹介しておきます。
・ControlNet OpenPoseとanimatediff
ControlNet Openposeを使って棒人間形式であらかじめ連続するアニメーションを作成し、この連続したOpenposeデータを使ってControlNetで時間的に一貫した連続画像を作成し、animatediffで動画化する手法です。Openposeの棒人間データは直接編集したり、他の3Dデータモデリングツールから作成する事もできるので、元となる動画や画像がなくてもアニメーションを作成する事ができます。
comfyUIではOpenposeデータから連続した画像を作成部分もワークフローとして既に確立しており、日本語で検証されている方がいたので末尾にリンク張っておきます。下記画像のopenposeデータは該当ページからお借りしたものですが、元ページではもっと綺麗なアニメができています。しかし、ナウシカ用のLoRAを被せると前述したとおり画質と動きのバランスと取る事が難しくなって難度があがります。
・ControlNet Lineart とanimatediff
もう一つ、同様にcomfyUIで連続する画像をControlNet lineartで処理し、連続する似た画像を作成し、animatediffで動画化する手法も考案されています。Line Artは画像から細かい輪郭を抽出できるため、元動画があって、そちらに雰囲気を寄せたい場合はこちらの方が使い勝手が良いかもしれません。また、特定の画像に対してIMG2IMGやReference-only ControlNetなどでわずかに変えた派生版の画像を作成し、それらをlineartで処理させて動画化する事なども行われています。
しかしながら、この手法もLoRAを使うと色彩が安定させる事が難しく、満足のいく出来栄えの動画を作るノウハウを私はまだ見付ける事が出来ていません。
まとめると「従来のAnimateDiff(Img2Gif)」と「直近話題になったAnimateDiff(Interpolation または Txt2img with Initial ControlNet input)」は別物として考えましょう。そして「直近話題になったAnimateDiff」は色々な人が色々なやり方を試行錯誤中であり、やり方は1つではないです。
AnimateDiffを使いたい場合は何を使えば良いですか?
はい、様々な人の努力の成果ではあり、個々のプロジェクトには敬意を示したいのですが、多種多様なOpenSourceプロジェクトが存在するためカオスな状況です。ひも解くと以下と認識しています。
(1)guoyww/AnimateDiff
[ https://github.com/guoyww/animatediff/ ]
オリジナルのAnimateDiff。独立したプロジェクトであるためこれ単体で動かす事も可。
「従来のAnimateDiff」のみ。
(2)continue-revolution/sd-webui-animatediff
[ https://github.com/continue-revolution/sd-webui-animatediff ]
画像生成AIを動かすためのWebアプリとして人気の高いAUTOMATIC1111からAnimateDiffを使用できるようにした拡張機能
・「従来のAnimateDiff」は動く
・「直近話題になったAnimateDiff」を動かすのはまだ大変そう(AUTOMATICのVersion指定や手でスクリプトを入れ替えたり、第三者が作成したモーションモデルなどを使って動かしてる人が多い)
(3)ArtVentureX/comfyui-animatediff
[ https://github.com/ArtVentureX/comfyui-animatediff ]
同じく画像生成AIを動かすためのWebアプリで最近注目を集めているComfyUIからAnimateDiffを使用できるようにしたカスタムノード(おそらく古い)
・互換性の問題があるので非推奨
(4)Kosinkadink/ComfyUI-AnimateDiff-Evolved
[ https://github.com/Kosinkadink/ComfyUI-AnimateDiff-Evolved ]
上記のcomfyui-animatediffの互換性を高めた改良カスタムノード
・今回、私が主に使ったツール
・「直近話題になったAnimateDiff」も比較的簡単に動くがComfyUIのセットアップは別途必要
(5)s9roll7/animatediff-cli-prompt-travel
[ https://github.com/s9roll7/animatediff-cli-prompt-travel ]
コマンドラインからanimatediffを連続動作させ、複数のプロンプトを与えて場面が切り替わるような動画を作成しようとする試み
・「直近話題になったAnimateDiff」のある意味進化版
・animatediff + Deforumのイメージ
・ダイナミックな動きが実現できるがインストール/セットアップはやや難しい
・最終的にはsd-webui-animatediffに取りこまれるかもしれないので待ちでも良いかも
・末尾にデモ動画を張っておきますが、細かい所に目を瞑れば割とスムーズに動くダイナミックな動画が作れます。
結局どれを使えばAnimateDiffを動かせるのですか?
画像生成AIを今まで全く使った事がない人はオリジナルのAnimateDiffでさくっと検証するのが良いかもしれません。「直近話題になったAnimateDiff」の手法は動かせませんが、Huggingface社のSpaceで無料で試す事が出来ます。(末尾に関連リンクを張っておきますが混雑時は4~5分は待ちます)
AUTOMATIC1111に慣れている方はsd-webui-animatediffを使う事で良いと思いますが、情報が錯そうしている+且つ、大幅な変更が入りそうな雰囲気なので本記事内での解説は断念しました。他の方が書いてくれている現状での動かし方を解説した記事に関連リンクを張っておきますが、一時的な対処法になるはずなので、挑戦する際は作業した内容をちゃんとメモして戻せる用にしながら進める事をお勧めします。しばらく待てばAUTOMATIC1111側で正式対応されそうなので待ちでも良いかと思います。注意点としてはAnimatediffは結構メモリ喰いなので、AUTOMATIC1111を使ってる際に良くメモリ不足になる人は要覚悟です。
ComfyUIも情報は錯そう気味ですが、ComfyUIのセットアップさえ出来ていれば、既存画像に含まれるワークフローを読んでボタン1つで生成できるのと比較的省メモリで動いてくれるので以下で詳しく解説します。
ComfyUIでAnimateDiffをセットアップする際のメモ
以下、Linuxのvenv環境で既にComfyUIはセットアップできている前提です。ComfyUIのインストール/セットアップの詳細は「 Stable Diffusionの新VersionであるStable Diffusion XL(SDXL)をComfyUIで動かす方法 」を参照してください。
(1)カスタムノードのインストール
もし、以前にcomfy_controlnet_preprocessorsをインストールした事があったらバッティングしてしまうらしいので先にcustom_nodesフォルダから削除してください。
# source comfyui/bin/activate などで仮想環境を有効化 cd comfyUI/custom_nodes git clone https://github.com/Kosinkadink/ComfyUI-AnimateDiff-Evolved git clone https://github.com/Kosinkadink/ComfyUI-Advanced-ControlNet git clone https://github.com/Fannovel16/comfyui_controlnet_aux cd comfyui_controlnet_aux/ python3 -s -m pip install -r requirements.txt cd ../
モーションモデルのダウンロード
最新のmm_sd_v15_v2.ckptをダウンロードしましょう。約1.82Gです。
cd ComfyUI-AnimateDiff-Evolved/models wget https://huggingface.co/guoyww/animatediff/resolve/main/mm_sd_v15_v2.ckpt
ワークフローが埋め込まれたサンプル画像をダウンロード
ComfyUIは画像の中にワークフロー(画像を作るための設定情報)を埋め込む事が出来ます。なので、先人が作ってくれたワークフローを使わせてもらうために以下の画像をダウンロードしましょう。
(1)1つの画像を与えて動きをつけて動画化するためのワークフロー(Img2Gif)
浴衣を着た猫耳の少女がサンプルとして書かれている画像です。
[ https://drive.google.com/file/d/1Vg3pC0pae3o28VJJoJGhd646sFXP0-n2/view ]
(2)2つの画像を与えて中間を補完して動画化するワークフロー(Interpolation)
ダンディな叔父様画像が2つ、サンプルとして書かれている画像です。
[ https://drive.google.com/file/d/1oFgYc0XuGyyiy1WtVcmzVxLjffGOhN_r/view ]
CompyUIの起動とワークフローのロード
詳細は「 Stable Diffusionの新VersionであるStable Diffusion XL(SDXL)をComfyUIで動かす方法 」を参照して欲しいのですが、以下のコマンドで起動します。
python3 main.py --listen
ブラウザでローカルアドレス( http://127.0.0.1:8188/ )等にアクセスし、表示されたCompyUIの画面に先ほどダウンロードした画像のどちらかをドラッグして放り込んでください。ワークフローが表示されると思います。
その際、エラーを知らせるダイアログが出ると思います。元のワークフロー内で使っている「モデル」と「VAE」と「モーションモデル」が、見つからないという警告なので、適宜、ご自身が愛用しているモデルに差し替えてください。
モデルはStable Diffusion 1.5ベースのものならば何でも良いです。VAEはモデルの配布元が推奨しているものに。モーションモデルはさきほどダウンロードしたmm_sd_v15_v2.ckptです。
今まで一度も画像生成AIを動かしたことがなく、愛用モデルがない場合は、動画生成時の推奨モデルとして上げられていたモデルとVAEを2つ、末尾リンクに張っておくのでダウンロードしてください。設置場所はモデルがmodels/checkpoints、VAEはmodels/vae、モーションモデルはcustom_nodes/ComfyUI-AnimateDiff-Evolved/models 配下です。
その後、フレームとして与えたい参考画像をワークフロー内の画像設定ノードにドラッグして、Queueを押せば動くはずです。
更に先進的な手法の追及
少し難度はあがりますが、前述したTxt2img with Initial ControlNet input、つまり連続した画像をControlNetで事前処理してAnimatediffで動画化するワークフローにも挑戦する事はできます。
[ https://github.com/Kosinkadink/ComfyUI-AnimateDiff-Evolved ]のTOPページに張られている画像にこれらを実現するための有用なワークフローが幾つか存在します。以下をダウンロードしてComfyUIの画面にドラッグアンドドロップしましょう。ただし、この2つのフローは他より使うのが少し難しいです。
・前述の通り、前処理用の画像やopenpose用データを用意しなければなりません
・使っているカスタムノードが既に少し古い!ので、ControlNetの前処理部分のノードを「AIO Aux Preprocessor」に差し替える必要がある
ので、挑戦するのはある程度ComfyUIに慣れる + ControlNetが「与えられた画像を前処理する部分+前処理した画像に本処理をする部分」の二段階で動く事を理解してからにしましょう。ComfyUI側もどんどん進化してるので全てが完全に整備されているわけではありません。
既存のフローを見ながら落ち着いて試行錯誤すればそんなに難しくはなく、逆にここは皆さんの創造性を発揮して世界初の手法を考案できるかもしれない部分です。
他の動画化手法の検証
Film + ControlNet
普通にControlNetで連続した画像を生成してFilmで補完する方がスムーズな動画が出来るのかな、とも考えて試してみました。しかし、現在のControlNetは外枠部分をコントロールするだけなので、色合いや背景に一貫性を持たせる事がまだ難しく感じました。補完はしてくれますがニュイっという感じで動きにやや不自然さがあります。AnimateDiffと連動して適度に周辺を動かしつつ繋げる動画の方が見やすい気はします。
animatediff-cli-prompt-travel
animatediff-cli-prompt-travelは、元々animatediff-cli-promptというコマンドラインからanimatediffを連続で実行する試みを更に改良したツールです。JSON形式で4場面のプロンプトを与えて、それをanimatediffやControlNetで違和感ないように繋げてくれるコマンドライン起動のツールです。
animatediff-cli-prompt-travelの雑感
・私のRTX 3060(12GB)では512 x 768の16秒動画を作るために約17分かかりました。そのため何度も試行錯誤をして品質を向上させるのが難しいです
・私が試行錯誤した限り、複数のLoRAを含めると画像品質が劣化してしまう現象があって色々なキャラを出すような事は難しいようでした
・ControlNetやanimatediffのモージョンモデルは設置場所を設定しなくとも動きますが、設定しないと自動ダウンロードされるので数十G単位でディスク喰います
・アニメ系動画はmistoonAnime_v20、リアル系はxxmix9realistic_v40というモデルが推奨されていますが他のモデルでも動きます
・JSONの書き方については公式githubサイトの例を参考にしてください
・突然真顔のアップになるフレームが現れる件は色々トライしてますが、まだ消し方がわかりません
インストール/セットアップメモ
基本、Windows上で開発されているようで公式githubのセットアップメモもWindows前提のようですが、Linux(Ubuntu)ベースのPCでも動く事は確認できています。しかし、セットアップ中に「Package ‘animatediff’ requires a different Python: 3.9.12 not in ‘>=3.10’」と出た時があって、何度か試行錯誤したらこのエラーは出なくなりましたが、エラー原因は深堀出来ていません。
python3 -m venv venv source venv/bin/activate python -m pip install torch torchvision torchaudio --index-url https://download.pytorch.org/whl/cu118 python -m pip install -e . python -m pip install xformers python -m pip install mediapipe # Stylization 機能も使いたい場合 python -m pip install -e .[stylize]
その後、config/prompts/prompt_travel.json をモデルのパスやモーションモデルのパス、prompt、必要に応じてLoRAのパスなどを変更し、以下のコマンドを実行します。
animatediff generate -c config/prompts/prompt_travel.json -W 512 -H 768 -L 128 -C 16
動画化は現在も様々な人が様々なアプローチで挑戦をしているので、今後も様々なツールが出てくると思います。
最新の状況についていくのは中々大変ですが、中にはroopやSD-CN-Animation(復活するかも)のように開発が中断するものもあり、栄枯盛衰を感じます。しかし、このカオスな状況で切磋琢磨していく事がオープンソースプロジェクトの強味に繋がっているのだろうな、とも思います。
これだけのモデルやソフトウェアが完全無料で動かせると言う事は本当に偉大な事であり、本記事で言及した各プロジェクトに関わった皆さんに感謝です。
3.AnimateDiffで静止画から動画を作る4つの方法関連リンク
1)arxiv.org
AnimateDiff: Animate Your Personalized Text-to-Image Diffusion Models without Specific Tuning (元論文)
2)huggingface.co
guoyww / animatediff (元論文著者等によるモーションモデル配布ディレクトリ)
manshoety / AD_Stabilized_Motion (第三者が作ったモーションモデル)
iZELX1 / Grapefruit / Grapefruit.vae.pt (Mistoon_Animeが推奨するVAE)
stabilityai/sd-vae-ft-mse-original/vae-ft-mse-840000-ema-pruned.safetensors (XXMix_9realisticが推奨するVAE)
AnimateDiff: Animate Your Personalized Text-to-Image Diffusion Models without Specific Tuning (無料でオリジナル版AnimaeDiffを動かせるページ)
3)www.reddit.com
Animation & Inbetween frames using Animatediff & Controlnet (Workflow) (英語だがAUTOMATIC1111でAnimateDiffを動かすための情報がまとまっている)
4)civitai.com
Mistoon_Anime( animatediff-cli-prompt-travelがアニメ系動画作成時のモデルとして推奨 )
XXMix_9realistic( animatediff-cli-prompt-travelがリアル系動画作成時のモデルとして推奨)
5)note.com
【AIアニメ】AnimateDiffでControlNetのOpenpose + Lineartを試す (Openpose用のデータをお借りした)