1.Spotlight:視覚情報のみを使ってアプリのユーザーインターフェースを理解して改善(1/2)まとめ
・AIにユーザーインターフェースの構成を理解して貰う事は、知的なUI動作を実現するための重要なステップとなる
・個々のUIタスクを学ぶ事には既に成功しているのでUIの基礎的な部分に関して理解をさせる事ができるかが焦点となった
・Spotlightは生の画素情報を使って完全に汎用的なUI理解を達成することを目的とした視覚情報のみを使った新手法
2.Spotlightとは?
以下、ai.googleblog.comより「A vision-language approach for foundational UI understanding」の意訳です。元記事は2023年2月24日、Yang LiさんとGang Liさんによる投稿です。
アイキャッチ画像はstable diffusionのカスタムモデルによる生成でスポットライトを浴びる女優さんを連想させるように描いたイラスト
ユーザーインターフェース(UI:User Interfaces)を計算論的に理解する事は、知的なUI動作を実現するための重要なステップです。
以前、アプリ内部品への説明文付与、画面状態の要約、指示に基づいたアプリ操作など、さまざまなUIモデリングタスクを調査しました。これらは、自動化やアクセシビリティなどの異なる操作シナリオに対処します。
また、タップできない場所をユーザがタップしてしまうような誤解を生みやすい状況(Tappability)を機械学習で診断しました。UIデザインを改善するための洞察を提供することで、機械学習がどのようにUIの品質を向上させる事が出来るのかを示しました。
これらの研究と他の分野で開発された研究は、ディープニューラルネットワークがエンドユーザーの体験やインタラクションデザインの実践を変える可能性を示しています。
このように個々のUIタスクに対処することに成功していることから、AIにUIの基礎的な部分に関して理解をさせ、特定のUIタスクに役立つようにする事ができるか?は当然の疑問となっています。
この問いに答える最初の試みとして、私たちは、さまざまなUIタスクを同時に扱うマルチタスクモデルを開発しました。この研究は一定の成果を上げましたが、いくつかの課題が残っています。これまでのUIモデルは、UIのビュー階層(すなわち、ウェブページのDocument Object ModelのようなモバイルUI画面の階層構造を記述したメタデータ)に大きく依存しており、画面上のUIオブジェクトの詳細情報(種類、テキスト内容、位置など)をモデルがメタデータから直接取得できるようにしています。
このようなメタデータを利用することで、従来のモデルは視覚のみのモデルよりも優位に立つことができました。しかし、ビュー階層は常にアクセスできるわけではなく、オブジェクトの記述が欠落していたり、構造情報がずれていたりして、破損していることがよくあります。
その結果、ビュー階層を使用することで短期目線では利益を偉る事ができますが、最終的にはモデルの性能と適用性を妨げる可能性があります。さらに、これまでのモデルでは、データセットやUIタスクにまたがる異質な情報を扱う必要があったため、タスク間での拡張や一般化が困難な複雑なモデルアーキテクチャになることも少なくありませんでした。
ICLR 2023で採択された論文「Spotlight: Mobile UI Understanding using Vision-Language Models with a Focus」では、生の画素情報から完全に汎用的なUI理解を達成することを目的とした、視覚のみのアプローチを紹介します。
多様なUIタスクを表現するための統一的なアプローチを紹介し、そのための情報は、視覚と言語という2つの核となる伝達情報、すなわちモダリティ(modality)によって普遍的に表現することができます。視覚モダリティは、UI画面から人が見るものを捕捉し、言語モダリティは、自然言語またはタスクに関連する任意のトークンの並びにすることができます。Spotlightは、ウィジェットの説明文、画面要約、指示に基づく操作、タッパ可否予測など、様々なUIタスクの精度を大幅に向上させることを実証しています。
Spotlightモデル
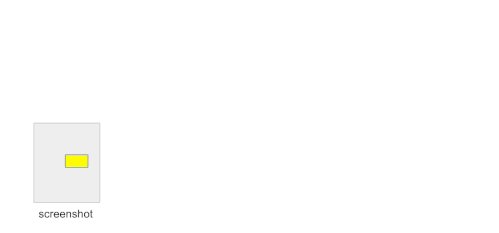
Spotlightモデルの入力は、スクリーンショット、画面上の関心領域、タスクをテキストで記述した文章、の3つの項目の組を含みます。出力は、関心領域に関するテキストの記述または応答です。
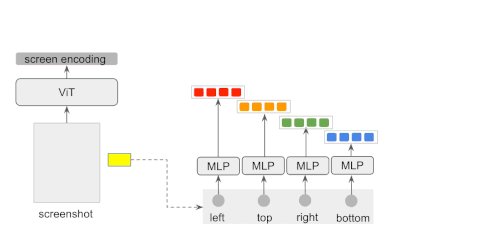
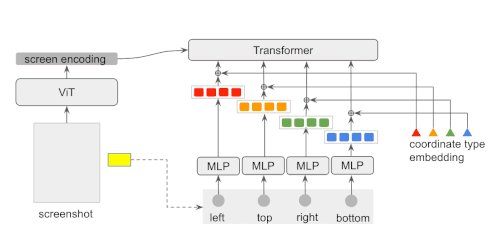
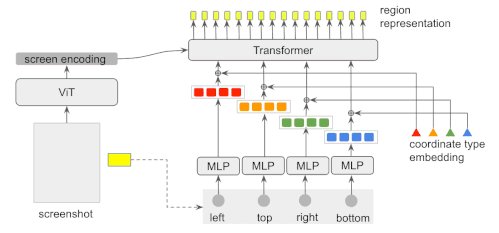
このシンプルな入出力表現により、様々なUIタスクを表現することができ、規模拡大可能なモデル・アーキテクチャを実現することができます。このモデル設計により、タスクに特化した微調整から、マルチタスク学習、少数ショット学習まで、様々な学習戦略やセットアップが可能になります。Spotlightモデルは、上図に示すように、ViTやT5のような既存のアーキテクチャ構築ブロックを活用し、高リソースで汎用的な視覚言語領域で事前訓練されているため、これらの汎用領域モデルの成功の上に構築することが可能です。
UIタスクは画面上の特定の物体や領域に関心を持つことが多く、そのためにはモデルが関心のある物体や領域に集中できることが必要です。そのため、私たちは視覚言語モデルにフォーカス領域抽出器を導入し、画面の文脈を考慮してモデルが領域に集中することを可能にします。
特に、領域の境界ボックスから生成されるattentionクエリを用いて、ViTエンコーディングに基づく画面領域の潜在的特徴表現を獲得するRegion Summarizerを設計します。(詳細は論文参照)
具体的には、スクリーンショット上の黄色いボックスで示される境界ボックスの各座標(スカラー値、すなわち左、上、右、下)を、まず多層パーセプトロン(MLP:MultiLayer Perceptron)を介して密なベクトルの集合体として埋め込みます。そして、その座標型embeddingと共にTransformerモデルに供給します。
密なベクトルとそれに対応する座標型embeddingは、各座標値との関連性を示すために色分けされています。座標クエリは、ViTが出力する画面エンコーディングにcross attentionを行い、Transformerの最終attention出力は、T5による下流のデコードのための領域特徴表現として使用されます。

画面上のターゲット領域は、その境界ボックスを用いて要約され、attentionメカニズムを介してViTの画面エンコーディングに適用されます。
3.Spotlight:視覚情報のみを使ってアプリのユーザーインターフェースを理解して改善(1/2)関連リンク
1)ai.googleblog.com
A vision-language approach for foundational UI understanding
2)arxiv.org
Spotlight: Mobile UI Understanding using Vision-Language Models with a Focus