1.tSNEをブラウザ上でリアルタイムに動かす事を可能にするLinear tSNE Optimizationまとめ
・高性能な次元削減手法であるtSNEの実装を改善し計算時間を大幅に削減する事に成功
・GPUのテクスチャに引力と反発力を付与する事で点対点の計算より効率的にGPUで演算可能
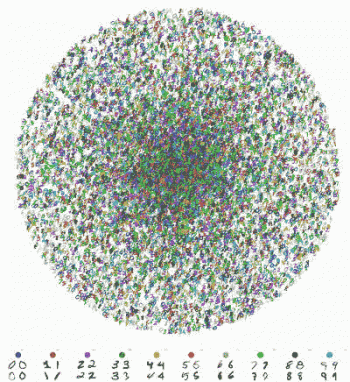
・デモではMNIST(0~9の手書き文字データ)を2次元空間にリアルタイムにクラスタリング
2.tSNEとは?
近年、t-distributed Stochastic Neighbor Embedding(t-SNE)アルゴリズムは、高次元データの探索的データ解析に最もよく使用される手法の1つになっています。tSNEはTensorFlow Embedding Projector や TensorBoardなどのツールで、ディープニューラルネットワークの出力を解釈するために使用されます。強力な特徴は、パラメーターの調整を最小限に抑えながら、高次元データのクラスタを異なるスケールで明確にできる事です。
(注釈:人工知能の学習時には3次元以上のデータを取り扱う必要が出てくる事が多いのですが、通常の人間は3次元以上のデータをイメージするのが難しいので、tSNEを使って次元を削減して2次元データにしてやると可視化しやすくて人工知能の出した結論が人間にもよくわかるようになると言う事)
これらの利点にもかかわらず、tSNEアルゴリズムの計算の複雑さは、その利用を比較的小さなデータセットに限定してしまいます。過去にもこの計算の複雑さの問題に対処するためにtSNEを改良する研究が行われてきましたが、大規模データを取り扱うには不十分でした。
デモ「Linear tSNE Optimization for the Web」では、tSNEの計算方法に新しくGPUに依存するアプローチを提示します。この手法は同等の手法よりも速くembeddingsを生成し、WebGLを使用してGPU機能を活用することで、Webブラウザで実行することさえできます。これら2つの要素を組み合わせることで、大規模で高次元のデータセットをリアルタイムでインタラクティブに視覚化することができます。さらに、GoogleはTensorFlow.jsを利用したオープンソースライブラリとして本結果をリリースしました。このライブラリが広く研究コミュニティに役立つ事を期待しています。
このツールを利用し、MNISTデータセット(60,000人に0-9の数字を手書きして貰ったデータ)をtSNEを用いてリアルタイムにクラスタ分けするライブデモも公開されています。

tSNEの目的は、類似したデータポイントの小さな「近隣」をクラスタ化する一方で、データの全体的な次元を減らしてより容易に視覚化できるようにすることです。言い換えれば、tSNE 目的関数は、類似したデータのこれらの近傍が2次元または3次元空間においてどれほど良好に保存されているかを測定し、それに応じてそれをクラスタに整理します。
以前の研究では、tSNE目的関数の最小化は、点が埋め込み空間にランダムに配置され、2つの異なるタイプの力が各点に適用されるN-body simulationとして解釈されました。引力は、高次元の空間で最も類似している点にポイントを近づけますが、反発力は埋め込み時にすべてのポイントから反発します。
引力が小さな部分集合(すなわち、類似の近傍)に作用している間、反発力は全ての対の点から有効です。このため、tSNEは、重要な計算と目的関数の反復を多く必要とするため、データセットのサイズがわずか数百データポイントに制限されます。アルゴリズムを改良して、反発力および目的関数の勾配を近似すれば、数千のデータポイントに対して計算を行う事もできますが、速度に優れたC ++言語で開発してもMNISTの埋め込みを計算するには15分以上を要しました。
今回のGoogleの論文では、WebGLで生成されたテクスチャを使用して目的関数の勾配を近似することによって、この計算の複雑さの問題に解を提案します。我々の手法は、最小化の繰り返しごとに3つのテクスチャを使用して「斥力場」を描きます。3つのテクスチャはRGBチャンネルで描画された色として扱われます。全ての点において、水平および垂直反発力と正規化に使用される第3の成分の両方を表すために、斥力場が計算されます。
すべての斥力場の影響がGPUに追加され、反発的な力を持つテクスチャが作成されます。この革新的な反発テクスチャアプローチは、より一般的に使用される点単位で相互の反発作用を計算するよりもはるかにGPUに優しいことが分かります。これは、複数のポイントに対する斥力がGPUで一度に非常に高速に計算できるためです。さらに、GPU内のポイント間の引力の計算も実装しました。
さらに、Webブラウザーでテンソル計算を実行するJavaScriptライブラリであるTensorFlow.jsを使用して実装しました。TensorFlow.jsのオープンソースライブラリの一員として公開されたこの手法では、tSNEのembeddingsをGPUに完全に反映させながら、より複雑な計算を行うことができます。
この実装では、(MNISTデータセット上で)計算に15分かかっていたものをリアルタイムでWebブラウザで視覚化できるようになりました。さらに、これにより、より大きなデータセットのリアルタイムの視覚化が可能になります。これは、ディープニューラルネットワークの出力解析の際に特に便利な機能です。私たちの技法の1つの主な制限は、この技法は現在2D埋め込みだけに機能するということです。しかし、2次元の視覚化は、クラスタ結果を効果的に理解するために、3次元の視覚化よりも好まれることが多いです。
今後の研究方向
ブラウザーで実行される高速かつインタラクティブなtSNEのインプリメンテーションを持つことで、データ分析システムの開発者が活躍できると考えています。私たちは特に、私たちの実装がディープニューラルネットワークの解釈にどのように使用できるか興味があります。さらに、我々の実装では、GPU計算(RGBテクスチャを使用して勾配に近似する)の手法を水平展開し、アルゴリズム計算を大幅に高速化する方法を示しています。今後、この種の勾配近似を他の次元削減アルゴリズムのスピードアップに適用するだけでなく、TensorFlow.jsを使用してWebブラウザで他のN-body simulationを実装する方法についても検討していきます。
3.tSNEをブラウザ上でリアルタイムに動かす事を可能にするLinear tSNE Optimization感想
公開されているツールの現時点の推奨取り扱いサイズは10000ポイント100次元までだそうです。例えば、英文をセマンティックなクラスタリングする用途に使えるuniversal-sentence-encoderは、アウトプットが512次元なのでちょっと推奨サイズがオーバーしており、MNISTよりは重くなりリアルタイム処理は厳しいのかもしれません。
4.tSNEをブラウザ上でリアルタイムに動かす事を可能にするLinear tSNE Optimization関連リンク
1)ai.googleblog.com
Realtime tSNE Visualizations with TensorFlow.js
2)github.com
tensorflow/tfjs-tsne



コメント