1.Google Colab上でVS Codeを動かしてブラウザでアクセスまとめ
・Google Colab上でOSSとしてサーバ化されたVS Codeを動かしてブラウザで操作する方法
・マーケットプレイスの利用に一部制限があるがほぼVS Codeをそのまま操作可能
・ブラウザさえあればVS Codeで編集してColab NoteBookで動かすイイとこどりが可能
2.Google ColabとVS Codeのもう一つのコンビネーション
以下、amitness.comより「VSCode on Google Colab」の意訳です。元記事の投稿は2020年9月1日、Amit Chaudharyさんによる投稿です。
ColabにローカルPC上で動かしているVS Codeからアクセスする記事は一昨日翻訳しましたが、本日はColab上でcode-serverと言うVS Codeをサーバ化したプログラムを動かして、ローカルPCのブラウザからアクセスする話です。環境によって使い分ける必要が出て来るかもなので、こちらも訳しておきます。
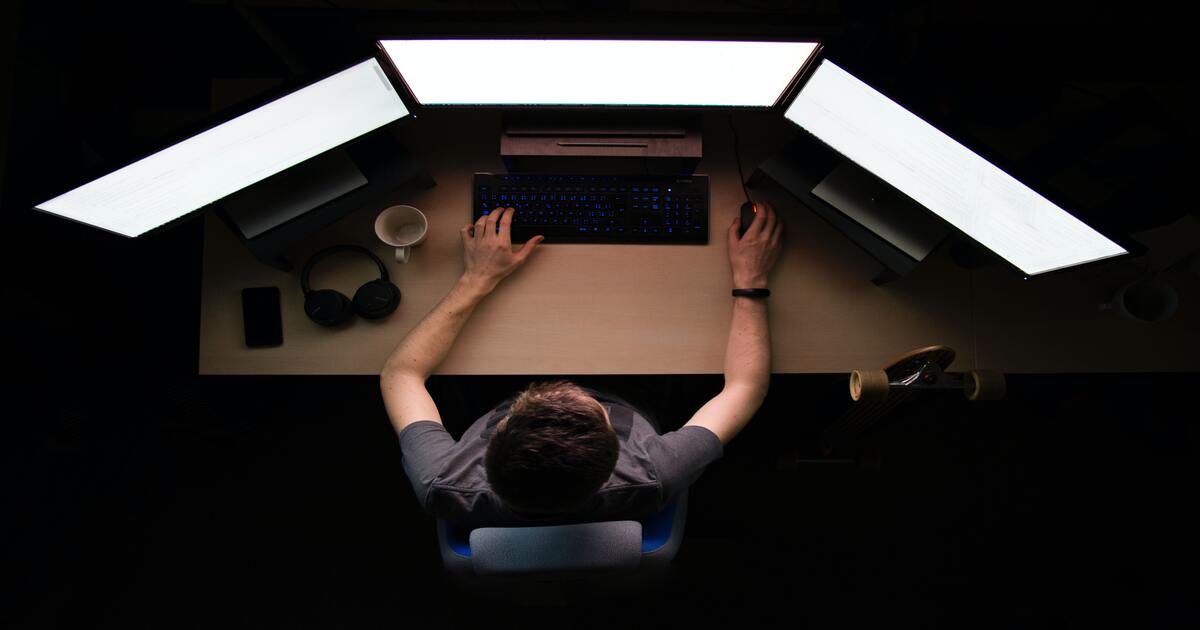
アイキャッチ画像のクレジットはPhoto by Damir Spanic on Unsplash
最近、Google Colab用にVSCodeをセットアップし、それをエディタとして使用してコードを記述し、Colab上で実験する方法を発見しました。
この設定では、本格的なコードエディタであるVSCodeのすべての利点を得ながら、Colab Notebookでプロトタイプを作成できます。以下が私の設定です。
手法1:Pythonのパッケージを使用した自動セットアップ
このセットアップでは、この本ブログ投稿の手法2で解説する手動セットアップ完了後に手順を自動化するcolab-codeパッケージを使用します。下部リンクよりnotebookのコピー「colab_starter.ipynb」を直接参照して開始できます。
(1)まず、次のコマンドを使用してcolab-codeパッケージをインストールします。
!pip install colabcode
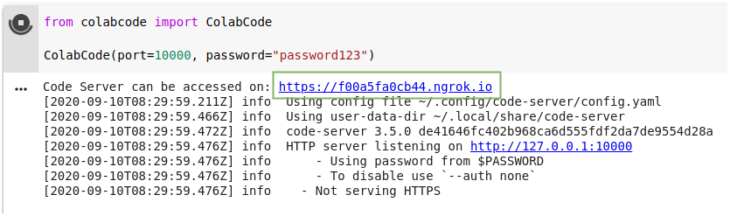
(2)次に、パッケージからColabCodeクラスをインポートし、ポートと任意のパスワードを設定します。
from colabcode import ColabCode ColabCode(port=10000, password="your_password")
以下に示すように、デフォルトのポートを使用して、パスワードなしで直接使用することもできます。
from colabcode import ColabCode ColabCode()
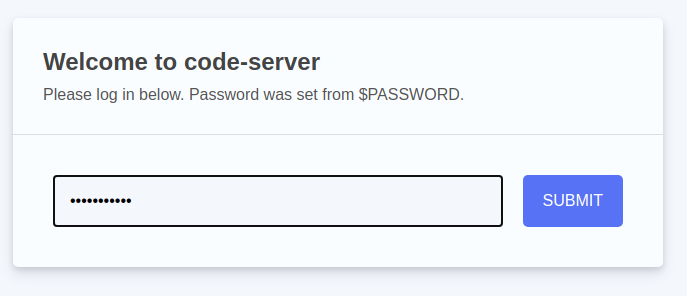
(3)出力にngrokのURLが表示されます。リンクをクリックすると、ログインページが新しいタブで開きます。

手順(2)で設定したパスワードを入力し、[送信]をクリックします。 ページが4~5秒以上動きがない場合は、ページを更新すると、エディターにリダイレクトされます。

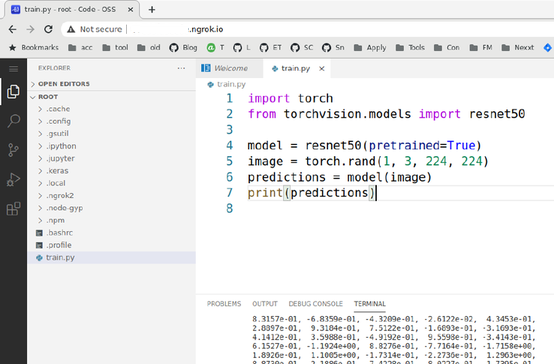
これで、エディターインターフェイスにアクセスし、それを使用してPythonファイルを操作できるようになります。
手法2:手動セットアップ
セットアップ手順については、以下で詳しく説明します。全ての手順を実行した後、下部リンクよりcolabノートブック「vscode-colab」を使用して直接試してください。
(1)まず、code-serverパッケージをインストールして、VSCodeエディターをWebアプリとして実行します。colabで次のコマンドをコピーして実行し、code-serverをインストールします。
!curl -fsSL https://code-server.dev/install.sh | sh
(2)インストールが完了したら、ランダムポート9000をpyngrokパッケージを使用してアクセスできる外部URLに公開します。pyngrokをインストールするには、
!pip install -qqq pyngrok
(3)次に、以下のコマンドを実行して、public ngrok URLを取得します。これは、VSCodeへのアクセスに使用するURLになります。
from pyngrok import ngrok url = ngrok.connect(port=9000) print(url)
(4)ここで、以下のコマンドを使用して、認証なしでポート9000でバックグラウンドでVSCodeサーバーを起動します。
!nohup code-server --port 9000 --auth none &
(5)これで、手順(3)で取得したURLからVSCodeインターフェイスにアクセスできます。インターフェイスと機能は、デスクトップバージョンのVSCodeと同じです。

使用上のヒント
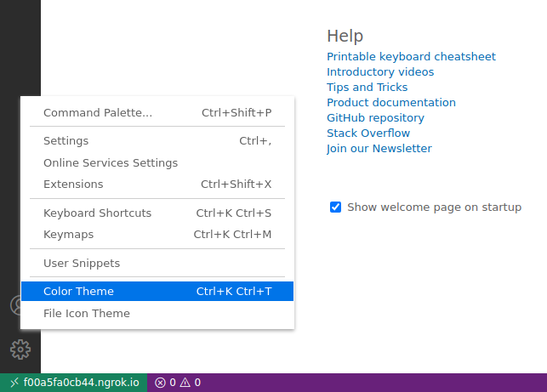
(1)ダークテーマに切り替えるには、エディターの左下隅に移動し、設定アイコンをクリックしてから、[カラーテーマ]をクリックします。

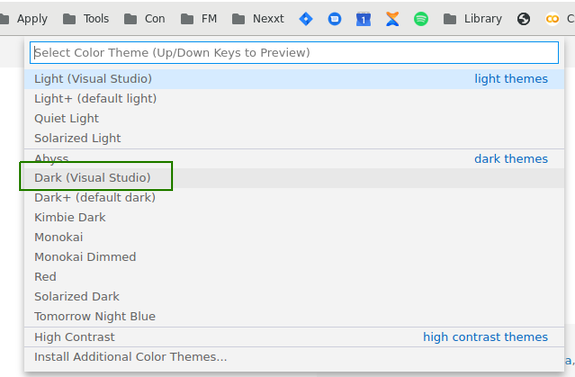
ポップアップが開きます。 オプションで[ダーク(Visual Studio)]を選択すると、エディターがダークテーマに切り替わります。

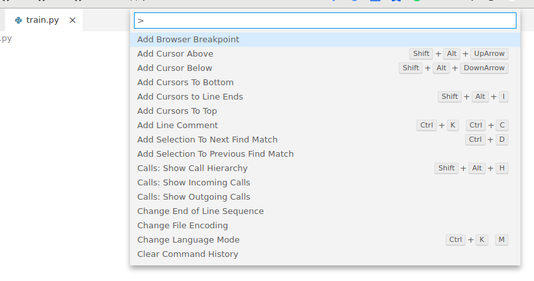
(2)通常のVSCodeの全てのキーワードショートカットは機能します。例えば、Ctrl + Shift + Pを使用して、さまざまなアクションのポップアップを開くことができます。

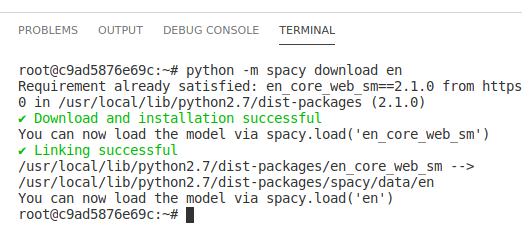
(3)ターミナルを開くには、ショートカットCtrl + Shift + `を使用できます。

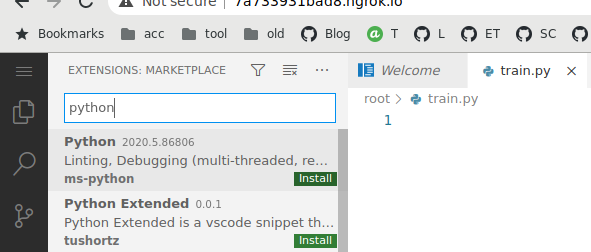
(4)Pythonコードの補完機能を実現するには、左側のサイドバーの拡張機能ページからPythonの拡張機能ms-pythonをインストールします。

(5)Colab画面は、ファイルのアップロードおよびダウンロード、Googleドライブをマウント、その他、通常のnootebookとして引き続き使用できます。
従って、nodebookとVScodeの両方のメリットを享受できます。
3.Google Colab上でVS Codeを動かしてブラウザでアクセス関連リンク
1)amitness.com
VSCode on Google Colab
2)github.com
cdr / code-server
abhishekkrthakur / colabcode
3)pyngrok.readthedocs.io
pyngrok
4)colab.research.google.com
colab_starter.ipynb
vscode-colab