1.ディープラーニングを利用してスマホのユーザインタフェースを改善(1/2)まとめ
・スマホ画面のユーザインタフェースは進化やトレンドが早く変わるので人間が混乱しやすい
・人間がスマホ画面のどのようなパーツをクリック可能と判断するかをクラウドソーシングで収集した
・クラウドソーシングの結果を元にタップ可能性有無を人間同様に判断するAIを作成した
2.クラウドソーシングで集めた人間の感性をAIに学ばせる
以下、ai.googleblog.comより「Using Deep Learning to Improve Usability on Mobile Devices」の意訳です。元記事は2019年4月2日、Yang Liさんによる投稿です。アイディアがスゴイです。
スマホの画面をタップする事は、モバイル製品の操作で最も一般的に使用される行動であり、アプリの起動からテキストの入力に至るまで、様々な場面で操作するために使用されます。
従来のパソコン用のグラフィカルユーザインタフェース(GUI)ではクリック可能な箇所(例えばボタン)は、伝統的な見た目にする事でわかりやすくする事ができますが、モバイルインタフェースは、多様なスタイルが可能なため、タップ可能な箇所とタップ不可能な箇所をユーザにわかりやすくすることは依然として困難です。
この混乱は誤ったアフォーダンス(例えば、ボタンと間違えられる可能性がある場所)につながる可能性があります。そして、これは、ユーザーのフラストレーション、不確実性、およびエラーにつながる可能性があります。
これを回避するために、インターフェイスの設計者は実験またはビジュアルアフォーダンステストを実行して、インターフェイス内のパーツのタップ可能性を明確にすることができます。ただし、そのような調査は時間がかかり、それらの調査結果は特定のアプリかインターフェイスデザインに限定されてしまいます。
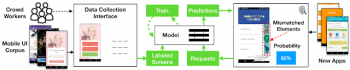
CHI’19で発表した論文「Modeling Mobile Interface Tappability Using Crowdsourcing and Deep Learning(クラウドソーシングとディープラーニングを使用したモバイルインターフェースのタッピング性のモデリング)」では、モバイルインターフェースのユーザビリティを大規模にモデリングするためのアプローチを紹介しました。私達は、ユーザーが知覚したタップ可能性を測定するために、さまざまなモバイルアプリのUI要素を研究するという課題を、クラウドソーシングを活用して集めたユーザグループの協力の上で実行しました。
私たちのモデルが予測した結果は、ユーザーグループの行動と約90%のレベルで一致しており、高価で時間のかかるユーザーインタフェーステストを必要とせずに、機械学習モデルを使用して設計におけるインターフェース要素の知覚されるタップ性を推定できます。

ディープラーニングを利用してスマホのユーザインタフェースを改善
デザイナーは、パーツの色や深さなどの視覚的な効果を使用して、インターフェイスとして操作可能である事をユーザにヒントとして示すことができます(青色やリンクの下線など)。これらの一般的なヒントは便利です。しかし、それぞれの特定の設計でそれらがいつどのように適用されるかは必ずしも明確ではありません。更に、デザインのトレンドが進化するにつれて、従来のヒントは絶えず変更され、試行錯誤されてきており、潜在的にユーザーの不確実性と間違いを引き起こしています。
ユーザーがこの変化する見た目をどのように認識しているかを理解するために、実際のモバイルアプリでタップ可能なパーツとして認識される種類(チェックボックス、テキストボックスなど)、場所、サイズ、色、単語を分析しました。私達は、クラウドソーシングでボランティアを募る事から始めて、3,500のアプリから、2万のユニークなインターフェースのパーツのクリック感をラベル付けしました。
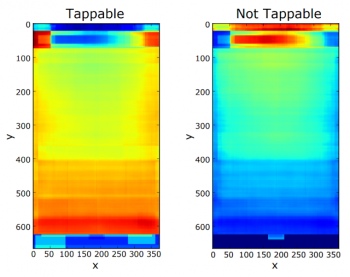
テキストボックスを除いて、入力を促す記号はユーザーが知覚するタップ可否の不確かさを低下させました。下の図に示すように、画面上の位置は機能配置を表現し、モバイルアプリの一般的なレイアウトデザインとして認識されています。

ヒートマップは画面上の位置が、タップ可能なパーツとタップ不可能なパーツが正確に認知される精度に及ぼす影響を表しています。暖かい色はより高い精度の領域を表します。ユーザーは、タップ不可能なパーツをインターフェイスの上部中央部分で正確にラベルを付け、タップ可能なパーツは、インターフェイスの下部中央部分で正確にラベルを付けしています。
パーツのサイズの影響は比較的小さかったのですが、タップできない大きなパーツは混乱を招く様相を示しました。単語の意味も重要な役割を果たしていますが、ユーザーは鮮やかな色と短い単語をタップ可能なパーツと見なす傾向を示しました。
クラウドソーシングのボランティアの協力で作成したこのラベルを使用して、ユーザがインタフェース上のパーツをタップ可能、もしくはタップ不可能と認識する可能性を予測する単純なディープニューラルネットワークを訓練しました。
インターフェイス上の特定のパーツを与えられると、モデルは、パーツの空間的コンテキスト(位置)、パーツの持つ意味合いと機能(単語とパーツタイプ)、および外観(パーツのサイズと生の画素情報)など、さまざまな特徴を使用して予測を行います。ニューラルネットワークモデルには、画素から特徴を抽出するために畳み込みニューラルネットワーク(CNN)を利用し、テキスト内容とパーツの属性の特徴を認識するために学習済みのembeddingsを使用しました。
これらすべての特徴を連結したものが、完全に接続されたネットワーク層に供給され、その出力によって、パーツがタップ可能か否かを0~1の間で示す二項分類として出力されます。
3.ディープラーニングを利用してスマホのユーザインタフェースを改善(1/2)関連リンク
1)ai.googleblog.com
Using Deep Learning to Improve Usability on Mobile Devices
2)arxiv.org
Modeling Mobile Interface Tappability Using Crowdsourcing and Deep Learning



コメント