1.AIを使ってイラスト内にQRコードリーダーで読み取れる情報を埋め込む方法まとめ
・AIを使って疑似QRコードを作成する事が最近AIコミュニティの間で流行しており専用のControlNetも公開されたので試してみる事にした
・AIを使ってイラストにQRコードを埋め込む手法は必ずしもQRコードの規格を意識していないので正式にはQRコードと呼称する事はできない
・「QRコードの読み取りやすさ」と「見た目の綺麗さ」はトレードオフの関係にあり綺麗なイラストを作成するためにはデザインセンスが必要
2.AIを使って疑似QRコードを作成する方法
2023年9月追記)その後、本記事で紹介した手法以外にもQR Code MonsterなどのQRコード作成用のコントロールネットが発表されています。そして、これらのコントロールネットはQRコード作成用ではなく、画像内に文字やロゴを違和感がないようにこっそり埋め込む用途で使われる事などが増えてきています。
下記はわかりやすいように文字をハッキリとさせていますが、もっと微妙な感じに埋め込む事も可能です。

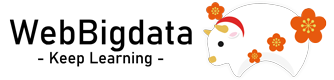
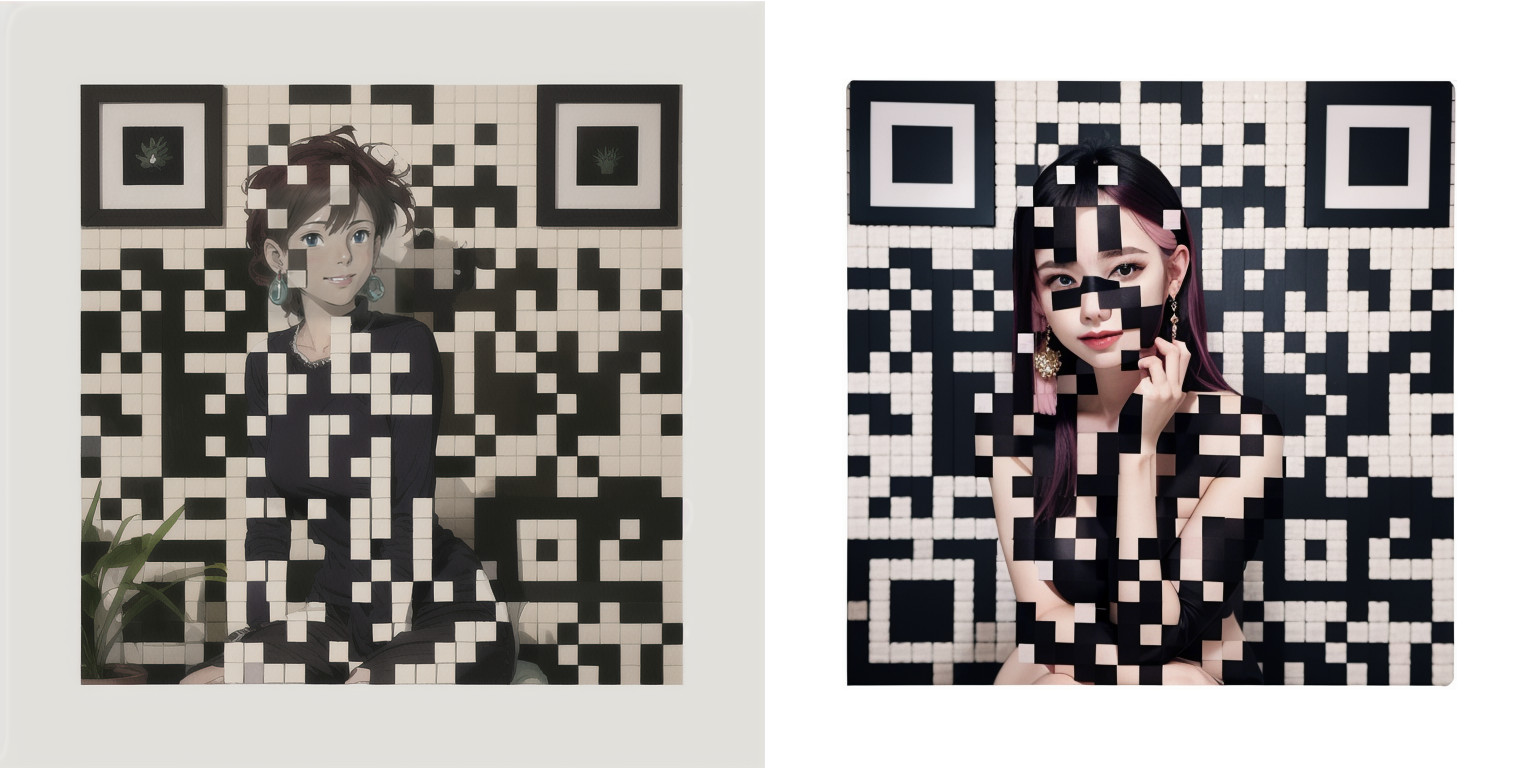
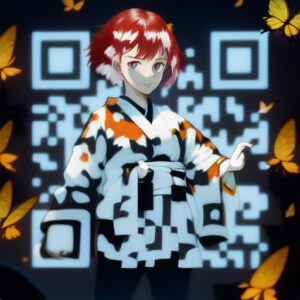
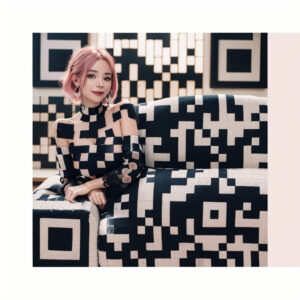
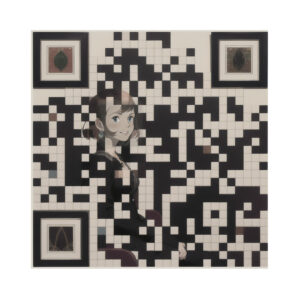
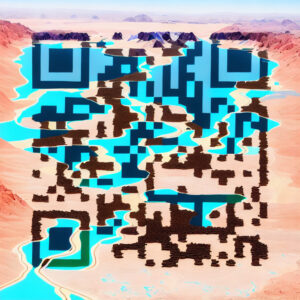
2週間くらい前にイラスト生成AIコミュニティの間で、通常のモノクロのQRコードとはだいぶイメージが異なるお洒落な感じのイラストが何点か投稿されました。そして驚いた事にそれらの画像はカメラやQRコード読み取りアプリを使うとURL等の情報を読む事が出来たのです。
当初は作り方や製作者が明確になっておらず※、様々な人が様々なやり方で再現を試みていました。私は本格的に実現するにはモデルそのものを微調整するレベルの大変な手間がかかるであろうと思っていたので特に自分で挑戦してみようとは思っていなかったのですが、一昨日にQRコード専用の学習済みControlNetを公開してくれた方がいたので、やってみる事にしました。
上記の経緯があるため、イラスト生成AIを使った疑似QR code作成は人によって使っているテクニック/モデル/品質もかなり違います。更にiphoneのカメラならそのまま読めるけれどもAndroidだと認識しない等の画像も見かける事があります。
ベストプラクティス的なHowTo記事はまだ書けないと思うのですが以下に現状をまとめてみます。
※現在は中国の学生さんが作られた画像である事がわかっています。イラスト生成AIが流行する以前より疑似QRコードを作成されていたようで、現在主流になっている技法とは異なるやり方で作成されているように見えます。
(1)そもそもQRコードとは何か?
QRコードは愛知県の自動車部品メーカーであるデンソー社の開発部門(現在の株式会社デンソーウェーブ)が発明した二次元コードです。
生産性の高さで世界的に有名なTOYOTAの自動車部品工場や配送センターでの利用を念頭に開発されたため、バーコードより多くの情報が格納可能で、且つ一部が汚れたり破損しても読み込みが可能という特徴を持っています。
高機能で且つ開発元がQRコードの特許取得後にライセンスの無償利用を認めてくれたため、工場の在庫管理システムに留まらず、長いアドレス情報を手入力する事が手間になるスマートフォン時代は名刺に印刷してURLやメールアドレスを埋め込んだり、決済用の情報を埋め込んで決済に利用したりなど世界各国で様々な場面で使用されています。
なお、AIを使ってイラストにQRコードを埋め込む手法は必ずしもQRコードの規格を意識して作られているわけではないため、正式にはQRコードと呼称する事はできない存在です。(※QRコードは株式会社デンソーウェーブの登録商標であり、規格を守っていないコードをQRコードと呼ぶ事は認められていません)
従来も一部を記号や装飾で置き換えてお洒落にするQRコードの使い方はありましたが、直近のスマートフォンカメラの能力向上や流行りの生成AIの急激な進化の恩恵を受けて、どんどん洗練されてきており、もはや一見しただけでは疑似QRコードと確信が持てないレベルの画像も次々と公開されるようになってきています。
(2)何をどうやって使ってイラストに疑似QRコードを埋め込んでいるのか?
Stable Diffusionというオープンソースで誰でも利用できる画像生成AIとControlNetという拡張機能を使って作成する手法がメインです。
Stable Diffusionでイラストを生成し、生成したイラストをControlNetでQRコードに似せていくのが基本的な流れになります。
しかし、Stable Diffusionには公式のモデル以外にもコミュニティが作成した様々なモデルが星の数ほどあり、且つ、ControlNetも公式モデルだけでも15以上のモデルがあります。
どういう順番でこれらを組み合わせて実行するのがベターなのかを様々な方が探求しているのが現在の状況ですが、主にControlNet Tile(control_v11f1e_sd15_tile)やControlNet brightness(control_v1p_sd15_brightness)、ControlNet qrcode(control_v1p_sd15_qrcode)が使われているケースが多いようです。なお、疑似QRコード用のモデルを作成する試みは他にもあり、直近では
control_v1p_sd15_qrcode_monsterと言うモデルも新たに公開されています。
(3)AIを使って疑似QRコードを生成する際のコツなど
基本的には「QRコードの読み取りやすさ」と「見た目の綺麗さ」はトレードオフの関係にあり、綺麗なイラストを作成するためにはデザインスキルやセンスが必要となります。
(1)画像内に顔が大きく描かれていると認識難度が上がる
QRコードを何を使って認識しているかは人によって異なります。iphoneやAndroidの付属カメラアプリで認識させようとする人も多いかと思うのですが、カメラアプリは起動するとQRコード情報の読み取り機構だけではなく、ピントを合わせるための顔認識機構も同時に動いてしまいます。そのため、人間や動物の顔を大きく明確に写し込むとそちらが優先されてしまいQRコード情報を読み取るのが難しくなってしまいます。
(2)自分のスマホで読み取れたら他の人も読み取れるわけではない
経験則的にはiphoneのカメラアプリの方が疑似QRコードを認識する性能が高く、Androidのカメラアプリで自動認識しようとするとハードルが一段階あがるように感じています。Androidを使っていてこのブログ内に張られている画像が読み取れない場合はQRコード読み取り用のアプリなり、Google Lensなり、LINEの友達登録タブのQR読み込み機能なりを使ってみてください。
なお、OpenCV等のライブラリを使ってシンプルなQRコード読み取りアプリを作って試してみましたが、素のライブラリのままではこれらの疑似QRコードはほぼ認識できませんでした。つまり、これらの疑似QRコードを読めるか否かは読み込み時に使用するアプリの画像補正能力に大きく依存しています。
しかし、世の中の全てのQRコードリーダーがQRコードの規格を完全に満たしていると言う事もなさそうなので※、読み取りエラーは疑似QRコード固有の話ではありません。広く使われている機種/アプリで検証して読み取れたら良しとするスタンスを取るしかないのかな、と感じています。
理想的には「実際の使用時のサイズ(おそらく16pxなど非常に小さいサイズ)に縮小して、それを本番の紙に印刷して確認」する事と思われます。
※QRコードは文字コードを明示的に指定する事ができますが、全てのQRコードリーダーが文字コードを確認して読みこんでくれるわけではありません。特に漢字をシフトJISコードで埋め込む事が出来る仕様は、アルファベット26文字しか必要性を感じていない英語圏の開発者にとって悪夢のように感じられて実装が困難と思われます。
(3)現時点ではAIだけを使って完璧なQRコードを作成するのは難しい
疑似QRコード作成時は「それなりに綺麗でそれなりに疑似QRコードを読みこめる」レベルの画像を生成するのは比較的簡単ですが、「かなり見栄えが良い」&「iphoneのカメラアプリでも読みこめる」&「Androidのカメラアプリでも読みこめる」と条件を付け加えていくと試行錯誤を数十回したくらいでは満足いくレベルの画像を生成できないと思った方が良いです。そのため、ある程度の条件を満たしたら細部は人が手で修正して品質を上げていく方が現時点ではおそらく効率的と思っています。技術的にはControlnetを優先(Controlnet guidance scaleを高い値に設定)するとよりQRコードに近づくので読み取りやすくなり、プロンプトを優先(Controlnet guidance scaleを低い値に設定)するとより創造的な面白味のある画像になります。
(4)なるべく画像内に埋め込む情報は少なくする
QRコードはエラー耐性が高いとは言え、沢山の情報を埋め込むとその分だけ読みこみエラーが起きやすくなってしまいます。そのため、例えば短縮URLサービスを使う等、長い情報はなるべく圧縮する事を心がけた方が望ましいです。実はQRコードにはVersionが40も存在し、Version x 埋め込む情報の種類 x 後述のエラー修正パラメーターで埋め込める情報の最大サイズが決まります。Versionが大きくなるとその分埋め込める情報は増えますが、面積も増えるため歪み補正用のマークが追加されるなどQRコードも複雑になり、AIを使って疑似QRコードを作成する事も難しくなります。
(5)元となるQRコードを作成する際はエラー修正パラメーターを高く設定する
エラー修正(error_correction)はQRコードを作成する際に指定できるパラメーターです。ディフォルトは7%(ERROR_CORRECT_L)になっている事が多いと思うのですが、これを30%(ERROR_CORRECT_H)に指定してQRコードを作成した方が良いです。インターネットには無料でQRコードを作成できるWebサービスが幾つかありますが、サービスによってはエラー修正率を指定できないサービスもあるようです。
(6)少し大きめの解像度で作って圧縮する
作成時は512 x 512のままより768 x 768で作る、もしくはTileで高解像度化する際に1024 x 1024などのサイズにします。最初からサイズを小さくして作成するより、一旦、高解像度画像を作成した後にサイズを小さくした方が綺麗な画像ができます。
(4)イラスト生成AIを使った疑似QRコードの作り方
現在、選択肢は幾つかあります。
それぞれのサービスは評価後に本記事を加筆する予定ですが、まずは何となくでも動作イメージを気軽に試したい方向けに以下の2つをご紹介します。
1)huggingfaceのQR Code AI Art Generator
[ https://huggingface.co/spaces/huggingface-projects/QR-code-AI-art-generator ]huggingface社が提供する無料で様々なAIを動かせるSpace上のQRコードジェネレーターを使う案です。
しかしながら、Spaceはアカウント登録もなしで誰でも自由に動かせるサービスであるため、現在、非常に混んでいます。
そのため、タイムアウト等で動かない可能性もありますが、画面下段に存在する以下の3行をクリックすると、右上にその設定で動かして実行した際の疑似QRコード画像が表示されるので、どのような設定をすればどのような画像が出来るかのイメージは十分出来ると思います。
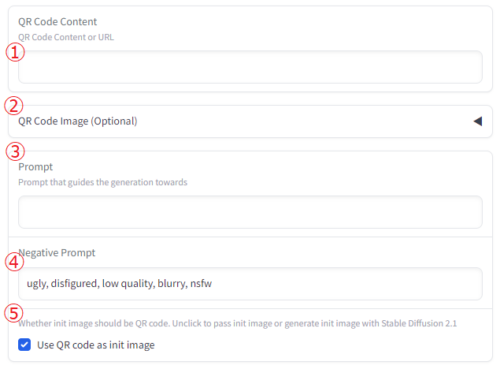
各入力フィールドの解説は以下です。
以下は、最初に生成する画像に関する設定です。

①QRコードの中に埋め込む文字です。なるべく短めにしましょう。
②既に画像化したQRコードを持っている場合は①ではなくこちらの右端の▼をクリックして画像をアップロードします。
③生成して欲しい画像を言葉で指示(プロンプト)します。プロンプトの詳細についてはこちらをご覧ください。
④生成して欲しくない画像を言葉で指示(ネガティブプロンプト)します。
⑤「初期画像をQR コードにするかどうか?」のチェック。チェックするとQRコードを参考にしながらStable Diffusionが画像を生成し、それを更にControlNetがQRコードに似た形に変更するので、原理的にはスムーズにQRコード化できます。チェックを外すと最初にStable Diffusionが生成する画像がQRコードに縛られなくなり自由度が向上しますが疑似QRコードが読み取れなくなる可能性も向上します。
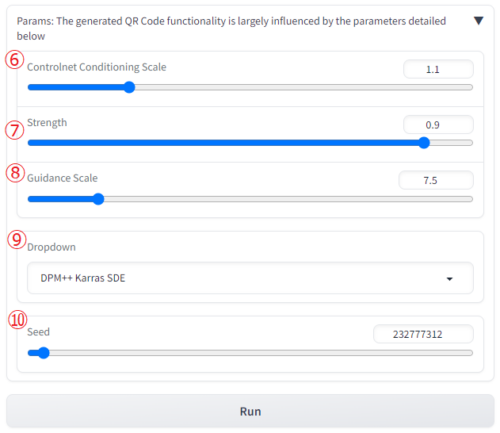
以下は、生成した画像を制御してQRコードに似せるための設定です。

⑥Controlnetをプロンプトと比較してどこまで重視するか?。試行錯誤してみてください。
⑦Controlnetの強度。試行錯誤してみてください。
⑧プロンプトをどこまで重視するか?。試行錯誤してみてください。
⑨画像生成時に使うサンプラーの種類。試行錯誤してみてください。
⑩ランダム性を制御するための値。あまり気にしなくて良いです。詳細を知りたい方はシードについての記事をご覧ください。
2)Google ColabのStable Diffusion QR Code
こちらはGoogle社が提供するAI学習者用の無料WebサービスであるColabに有志の方が上記のhuggingfaceのQR Code AI Art Generatorを移植してくれたものです。
Google Colabは占有環境になるので混み具合を気にせずに自由に動かせますが、モデルとControlNetは一つに限定されています。
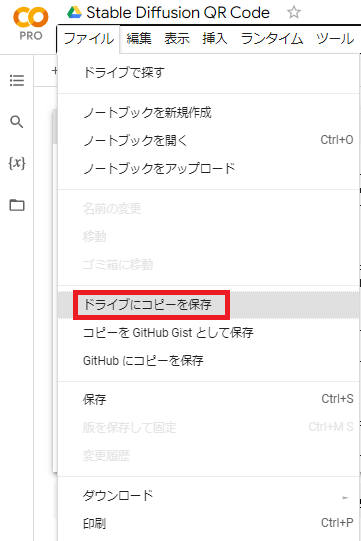
[ Stable Diffusion QR Code ](1)上段メニューの「ファイル」 ー> 「ドライブにコピーを保存」で自分のドライブにコピーを保存する

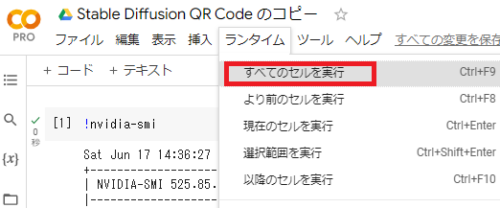
(2)上段メニューの「ランタイム」→「すべてのセルを実行する」を押す

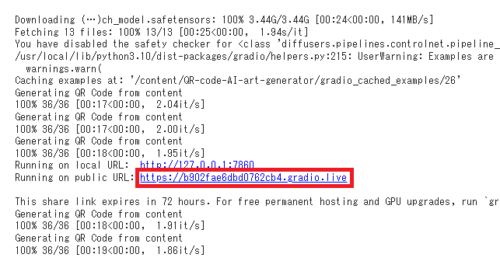
(3)しばらく待つと画面下部にリンクが出るのでそれをクリックする

クリックした先の画面はhuggingfaceのQR Code AI Art Generatorとほぼ同じ画面ですが混雑を気にせずに自由に試す事ができます。
3)自分のPC環境で作成したい場合の流れ
以下、既にStable Diffusionをかなり使いこなしている方向けの情報です。私の知る限り、作成方法は大まかに3種類あります。
今までイラスト生成AIを動かしたことがなく、自分のパソコンで動かしてみたいと思った方は「これからイラスト生成AIを始めてみたい方向けの入門記事」を参照してみてください。なお、前述のとおり、インターネット上で無料/有料でQRコードを作成できるサービスも幾つか出てきているので必ずしも自分のパソコンで動かす必要はありません。
3-1)ControlNet Tile + 他のControlNetパターン
(1)無料Webサービスなどを使ってQRコードの画像を作成
(2)Txt2Imgを使って疑似QRコード化したい画像を作成
(3)Img2Img + ControlNetを使って(1)と(2)を融合
第1ControlNet 前処理openpose_fullなど + ControlNet OpenPose
第2ControlNet 前処理tile_resample + ControlNet Tile
第1ControlNetにOpenPoseを使っているのは人物が映っている場合であり、主題に応じてより適切なControlNetを選択し、各種パラメーターも試行錯誤します。
3-2)ControlNet brightness + ControlNet Tileパターン
(1)無料Webサービスなどを使ってQRコードの画像を作成
(2)(1)で作成した画像をTxt2Img + ControlNetで融合する
第1ControlNet 前処理inpaint_global_harmonious + ControlNet brightness
第2ControlNet 前処理inpaint_global_harmonious + ControlNet Tile
brightnessは元々は白黒画像のカラー化など、明度を向上する用途で開発されたControlNetですが、意外な使われ方をしています。
3-3)ControlNet qr codeパターン
(1)無料Webサービスなどを使ってQRコードの画像を作成
(2)(1)で作成した画像をTxt2ImgまたはImg2imgでControlNetで融合する
第1ControlNet 前処理なし + ControlNet qr_code
ControlNet qr codeは比較的新しく、まだ公開されてから日がたっていないためか、あまり事例を見かけません。しかし、Stable Diffusion 2.1に対応したモデルも公開されているため、Waifu Diffusion等のStable Diffusion 2.1がベースになっているモデルでも使用可能な事が特徴です。
3-4)その他パターン
その他、上記のやり方だけでは作れなさそうに見える疑似QRコードも散見されますが、
・イラスト生成AIを使って生成後に人間がphotoshop等のレタッチソフトを使って微修正している
・QRコード認識率をあらかじめ高めるように工夫した画像をひな形に使い、それをベースに生成している
・位置補正用のマークだけ後付けで画像に追加している
などのテクニックがあるようです。
3.AIを使ってイラスト内にQRコードリーダーで読み取れる情報を埋め込む方法関連リンク
1)mp.weixin.qq.com
AI 生成可扫码图像 — 新 ControlNet 模型展示 (おそらく最初に話題になった画像の作者の方)
2)huggingface.co
lllyasviel / ControlNet-v1-1 (tileやその他のControlNet1.1用のモデル)
ioclab / ioc-controlnet (brightness)
DionTimmer / controlnet_qrcode (qr code )
monster-labs / control_v1p_sd15_qrcode_monster (StableDiffusion1.5ベース、Version2も出ました)